商品上架
快速 FAQ
快速 FAQ 可以方便您直接找到問題的答案,您可以略過此區塊往下看完整的後台操作方式。
Q: 讓照片可以自動輪播?
Q: 假如我進價是用外幣,是否可以用外幣管理?是否可以設定預設匯率?
後台操作方式:
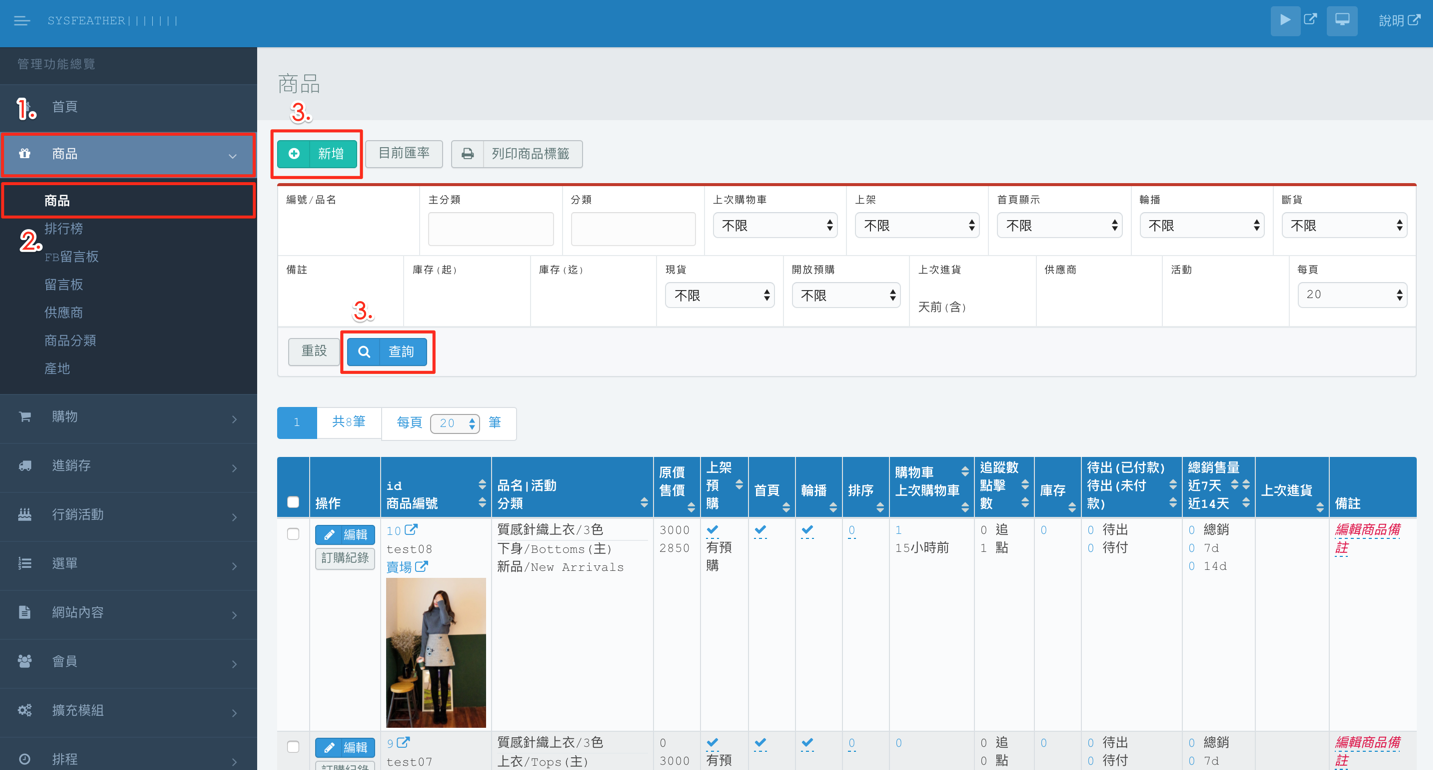
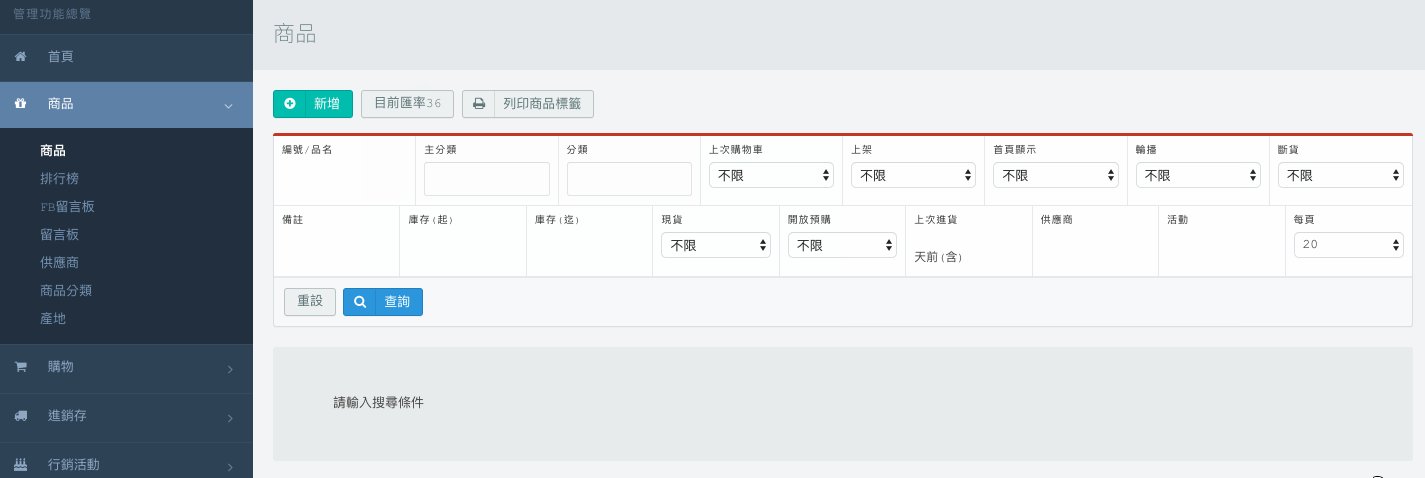
從左側功能總覽列進到 商品/商品 的功能裡,右側畫面點選 查詢 按鈕會列出當下所有商品資訊。若有針對搜尋條件做設定,則會列出符合條件下的所有商品。也可直接按上方綠色 新增 按鈕,建立一筆新商品。
也可直接按上方綠色 新增 按鈕,建立一筆新商品。
依序要輸入若干欄位,我們分兩部分講,上半部分的每個欄位介紹如下:
| 欄位名稱 | 說明 |
|---|---|
| 上架 | 預設會把新增的商品隱藏,以免尚未完整的資訊曝光,因此確定要讓消費者能看到時,要記得修改成上架。 |
| #編號 | 可以用英數字和 -=_()<>+[] 等符號製作商品編號。有規則的商品編號有利於日後商品管理與快速尋找商品。前台也會看到此資訊,可方便消費者與您溝通。 |
| 名稱 | 商品名稱。 |
| 主分類 | 每個商品「一定」要選一個主分類。商品會出現在該商品分類底下。 ex: 將商品主分類設定成「鞋子」,則當消費者瀏覽「鞋子」的分類時,會看到此商品。 |
| 次分類 | 每個商品可以選多個次要分類或者不選,此商品也會出現在該商品分類底下。 ex: 將商品分類設定成「鞋子」,並把次分類設定「新品」、「女鞋」,則當消費者瀏覽「鞋子」、「新品」和「女鞋」分類時,都會看到此商品。 |
| *產地標示 | 在前台可以顯示產地資訊,此處也可以不選擇。 |
| 供應商 | 若有使用「追加系統」則可以針對商品的供應商進行管理,前台看不到此資訊。 |
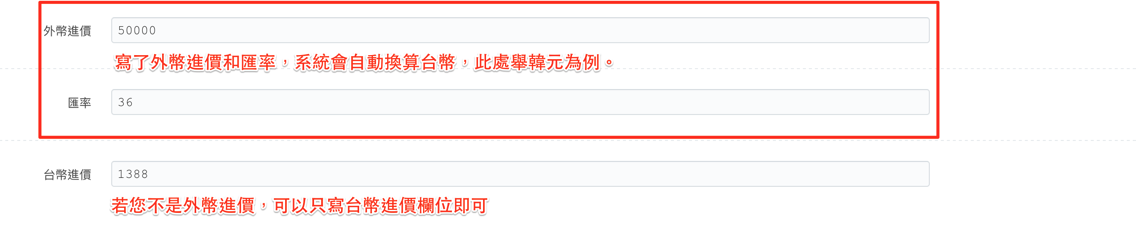
| 外幣進價 | 若是批國外的貨,可以把外幣進價寫入系統,方便計算存貨成本與進價管理。前台不會顯示此資訊。 |
| **匯率 | 可以設定外幣對台幣匯率,系統會自動算出台幣進價。前台不會顯示此資訊。 |
| 台幣進價 | 若是有設定外幣進價與匯率,系統會自動算出台幣進價。前台不會顯示此資訊。 |
| 原價 | 設定商品出售的原價。 |
| 預設折扣按鈕 | 系統預設了三個折扣按鈕,可以快速幫您算出折扣商品的售價或是用原價出售。 |
| 售價 | 除了用折扣按鈕外,也可以直接在售價欄位上輸入。若售價<原價,在前台顯示會將原價劃掉,並在旁邊寫上售價。 ex: |
| 備註 | 給賣家看的備註,前台不會顯示此資訊。 |
| 排序 | 商品在前台的排序順序,數字越大會排在越前面,可自行輸入數字。不輸入則依照商品新增順序排列。 |
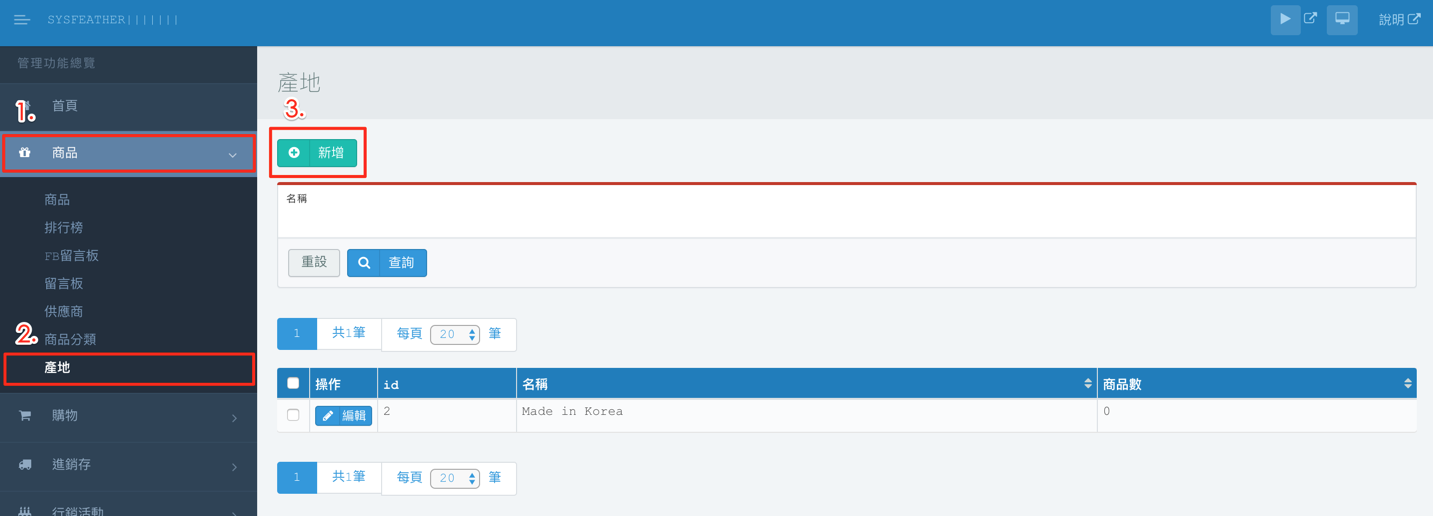
*產地標示:
若要新增、修改或刪除產地,可從左側功能總覽列進到 商品/產地 的功能裡,右側即會列出目前可選擇的產地,也可點擊上方新增來新增產地。
**外幣進價、匯率、台幣進價
若您每項商品都輸入了進價,則系統可幫您算所有的存貨成本與進價管理。若您是批國外商品,進價也可以寫外幣進價,再填入匯率,系統會自動算出台幣進價。若您不是批外國貨,可以只寫台幣進價即可。又或者您不想算存貨成本,那進價欄位都可以省略。
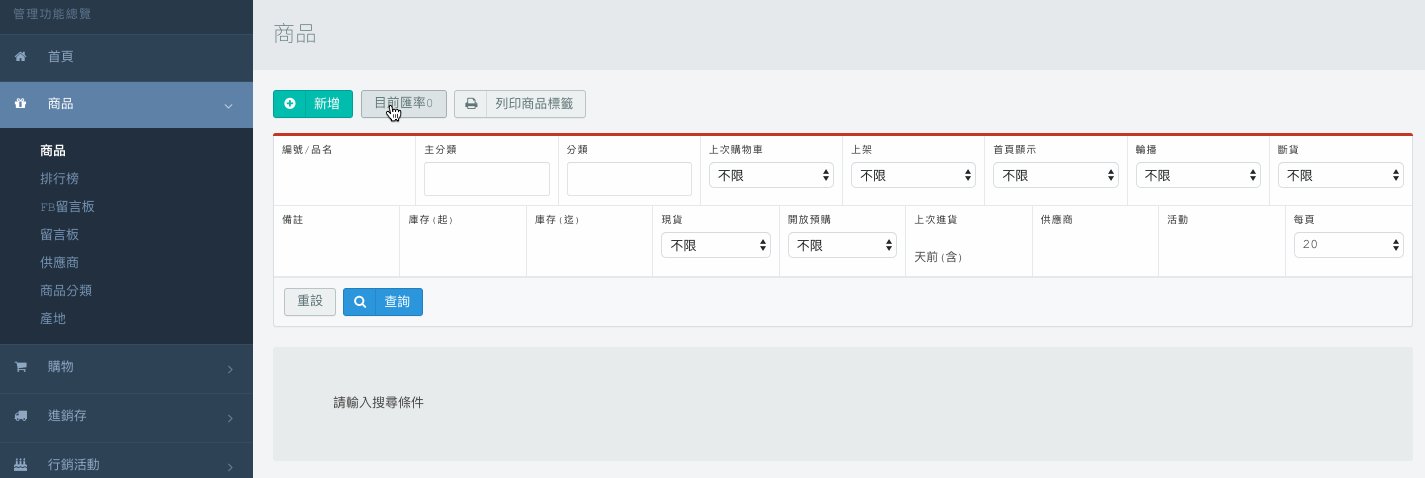
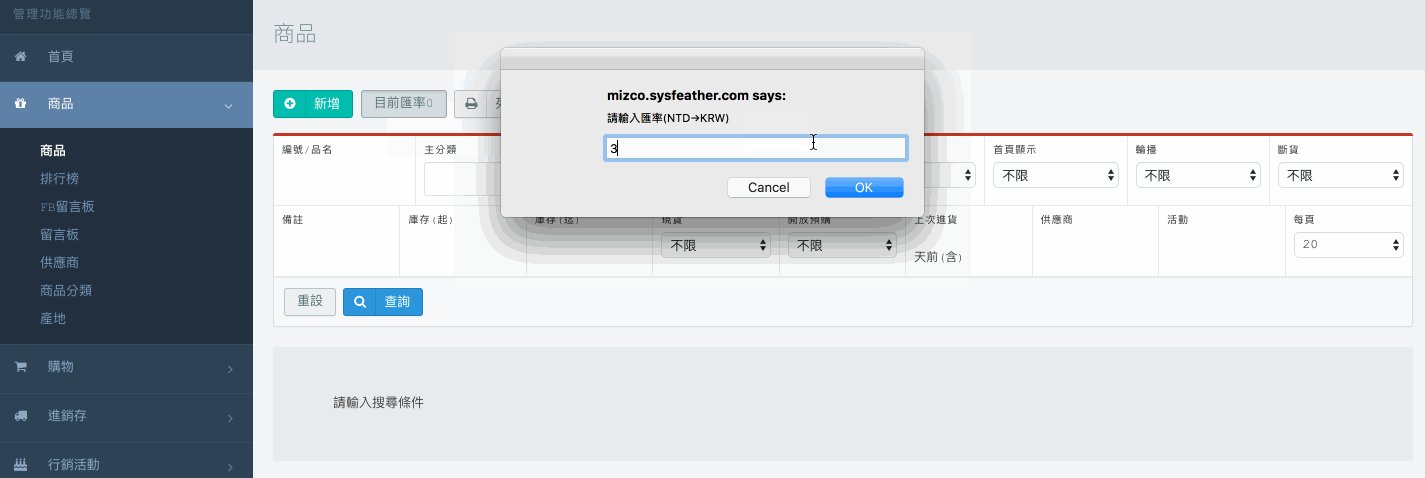
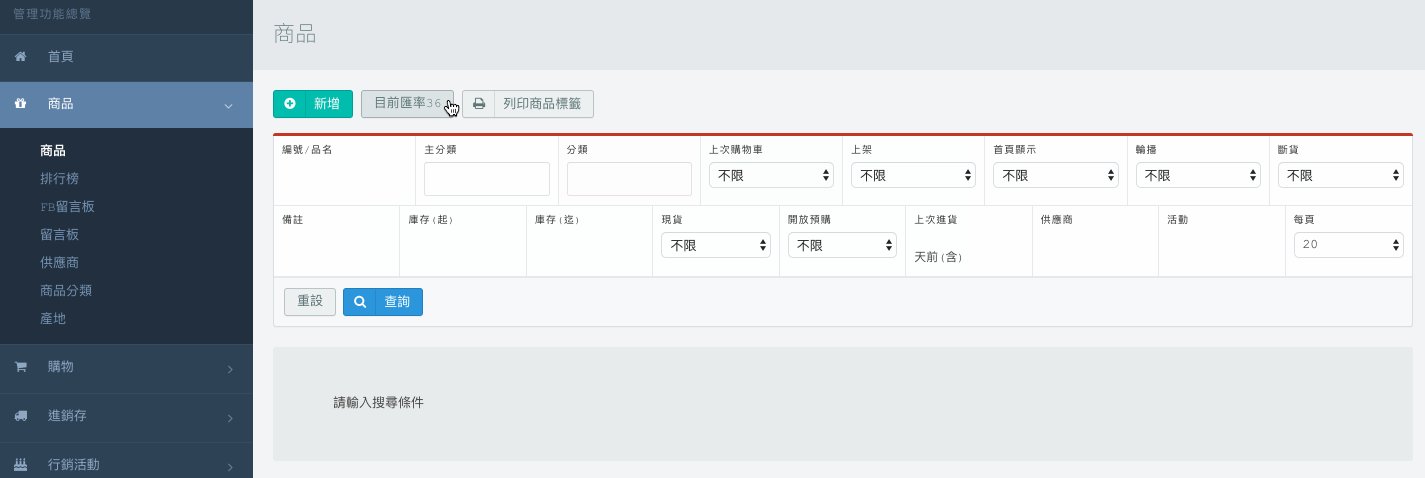
此外,您可以設定一個預設匯率,這樣每次上架商品就不用再重新打一次匯率。設定方法如下:
從左側功能總覽列進到 商品/商品 的功能裡,右側畫面上方點選 目前匯率 按鈕,跳出輸入視窗,輸入預設匯率後按確定即完成。
下半部的欄位,我們依照區塊分別介紹如下:
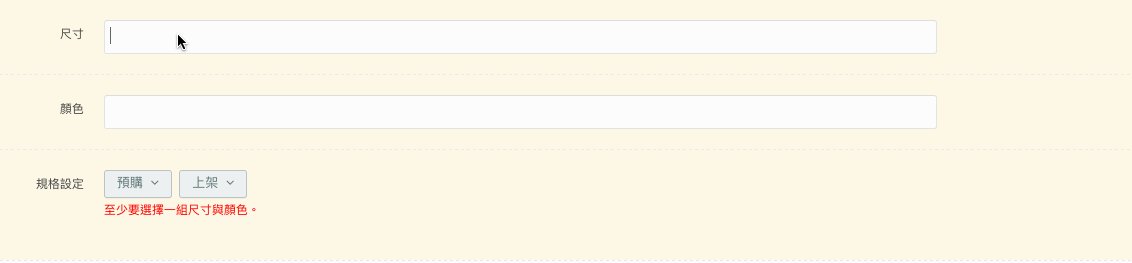
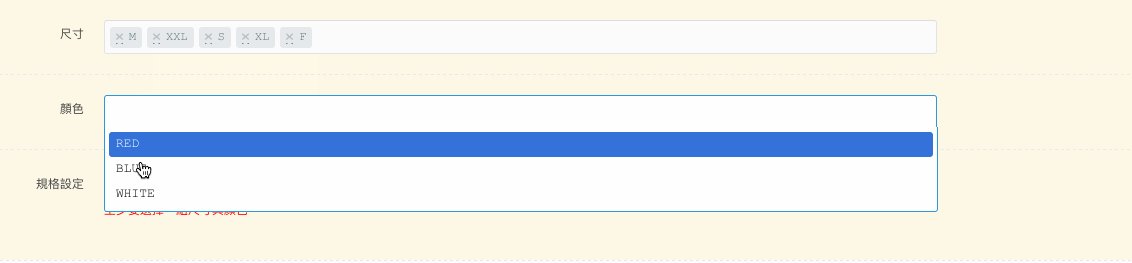
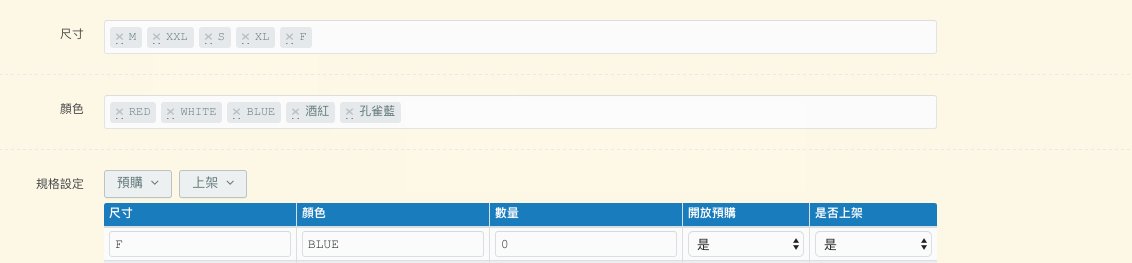
尺寸、顏色
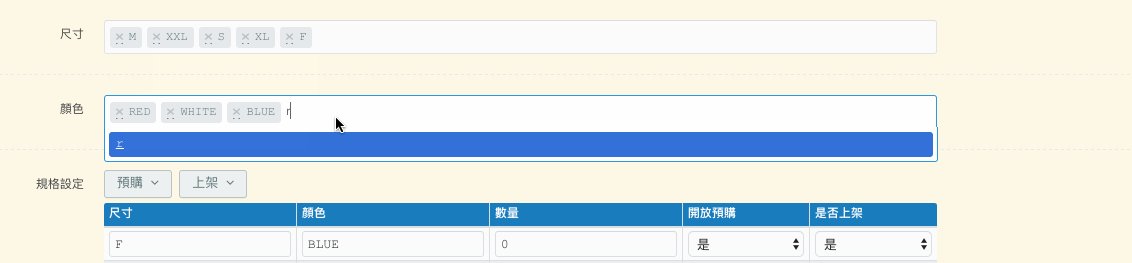
尺寸、顏色的輸入方式很簡單,直接輸入想要的項目後按 ENTER 即可。尺寸譬如 XXL、L、26 等中英文都可以輸入,顏色譬如 孔雀藍、酒紅、Blue 等中英文都可以。除了可以鍵盤輸入外,系統會記錄您先前曾輸入過的項目,您也可以直接點選下方選項。如圖:
規格設定
假如有m種尺寸,n種顏色,在規格設定的地方就會產生一個列數為 m*n 的表格。例如一件衣服有3種尺寸(S/M/L),每種尺寸有2色(黑/白),則規格設定會自動產生一個表格,用來描述各種規格與顏色的搭配下,他的存貨狀態或商品狀態。 以下為規格設定的表格欄位介紹:
以下為規格設定的表格欄位介紹:
數量:
在新增商品時,系統會自動為您建立第一筆進貨單,並要您輸入件數數量,因此規格設定的數量要照實際情況填寫。您也可以單純先輸入商品資訊就好,數量先寫0,日後再建立出貨單統一為商品入庫。
開放預購:
矽羽系統可以提供消費者「預購」功能,針對您要提供預購的商品規格開放預購。凡是可預購的商品,即使庫存為0,消費者還是可以從前台下單購買。若是關閉預購,則該商品規格只要賣光了,消費者將再也無法購買直到重新補充庫存。
是否上架:
只有上架為「是」的商品消費者才看的到。
首頁顯示
首頁是消費者入站的第一個頁面,也是相當重要的入口頁面,我們通常會把最重要或者當前最想主打的商品放在首頁。因此不是每項商品預設都會在首頁顯示,在此欄位勾選「是」的商品,才會同時顯示在首頁。
圖片輪播、主圖
在了解圖片輪播前,我們先了解什麼是主圖。
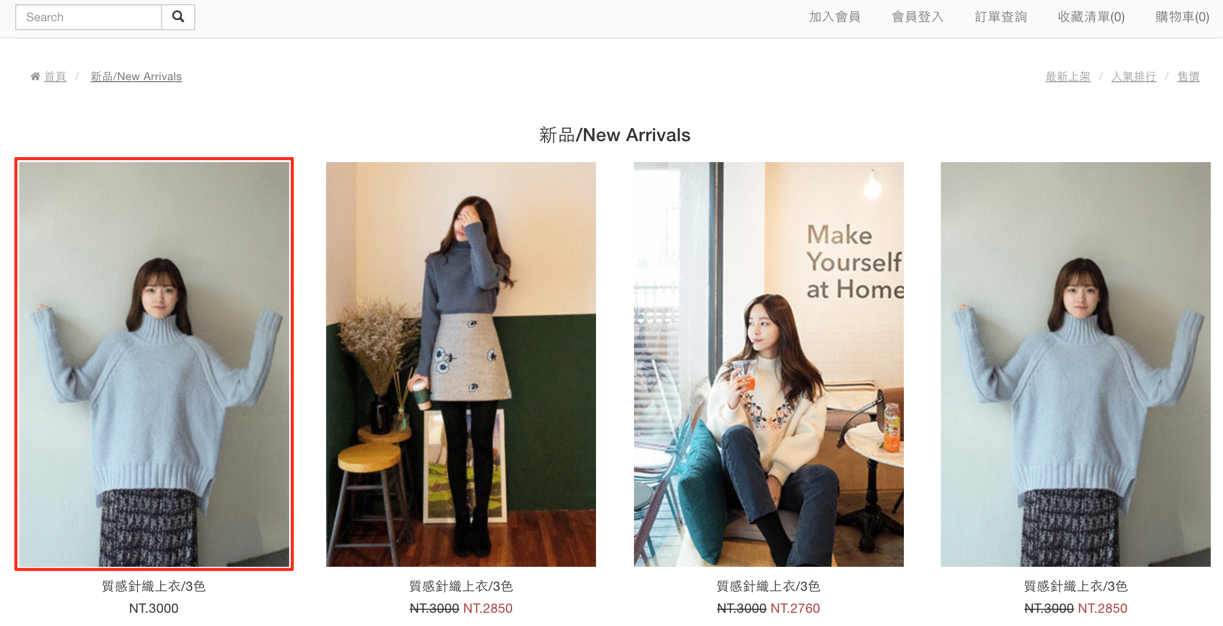
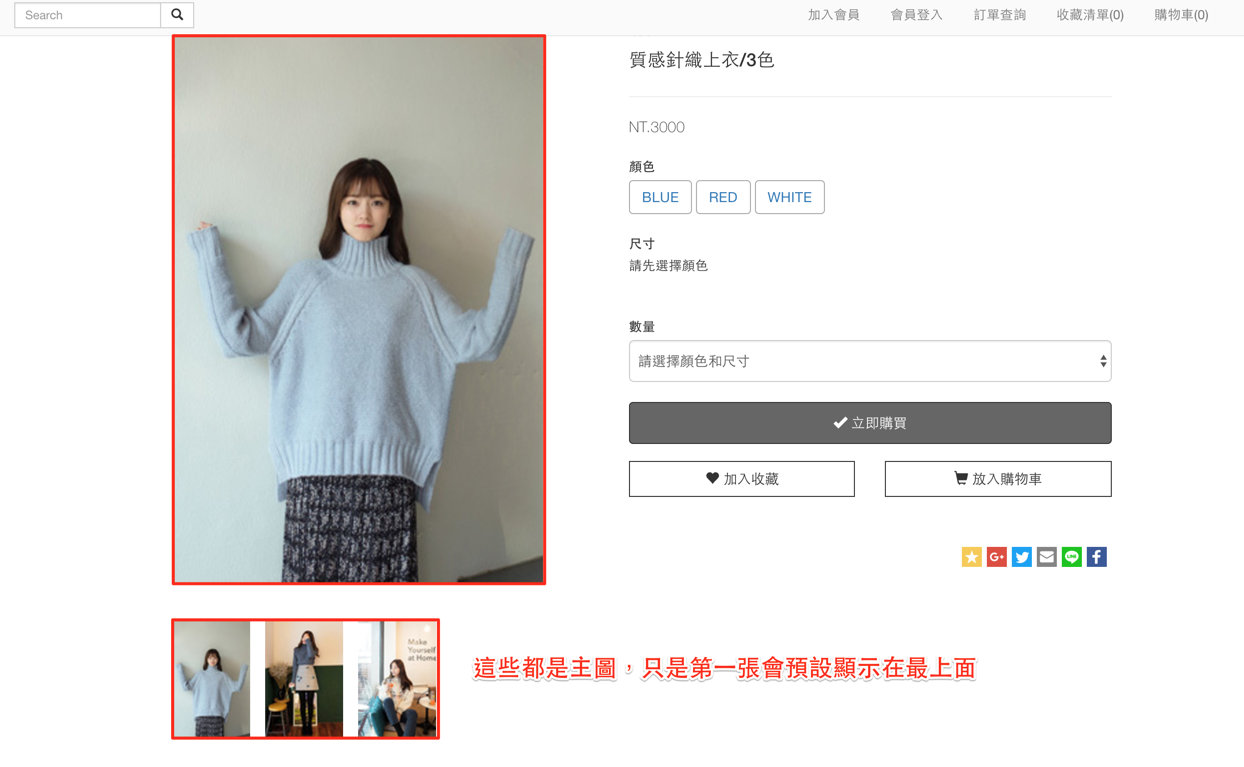
主圖會出現在兩個地方,一個是商品列表頁面,另一個是單一商品頁面的上方,如下圖說明:
商品列表的主圖
單一商品頁面的主圖
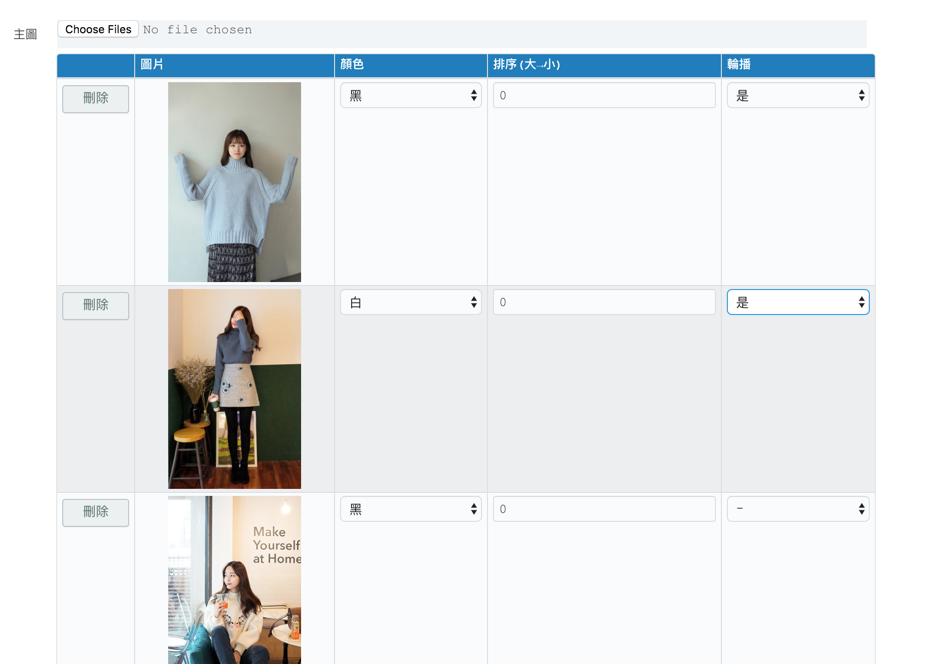
後台點擊 選擇檔案 按鈕可以選擇欲上傳的圖檔,可以一次選擇多個檔案,上傳後會將檔案匯入,形成下列表格讓我們進行設定:
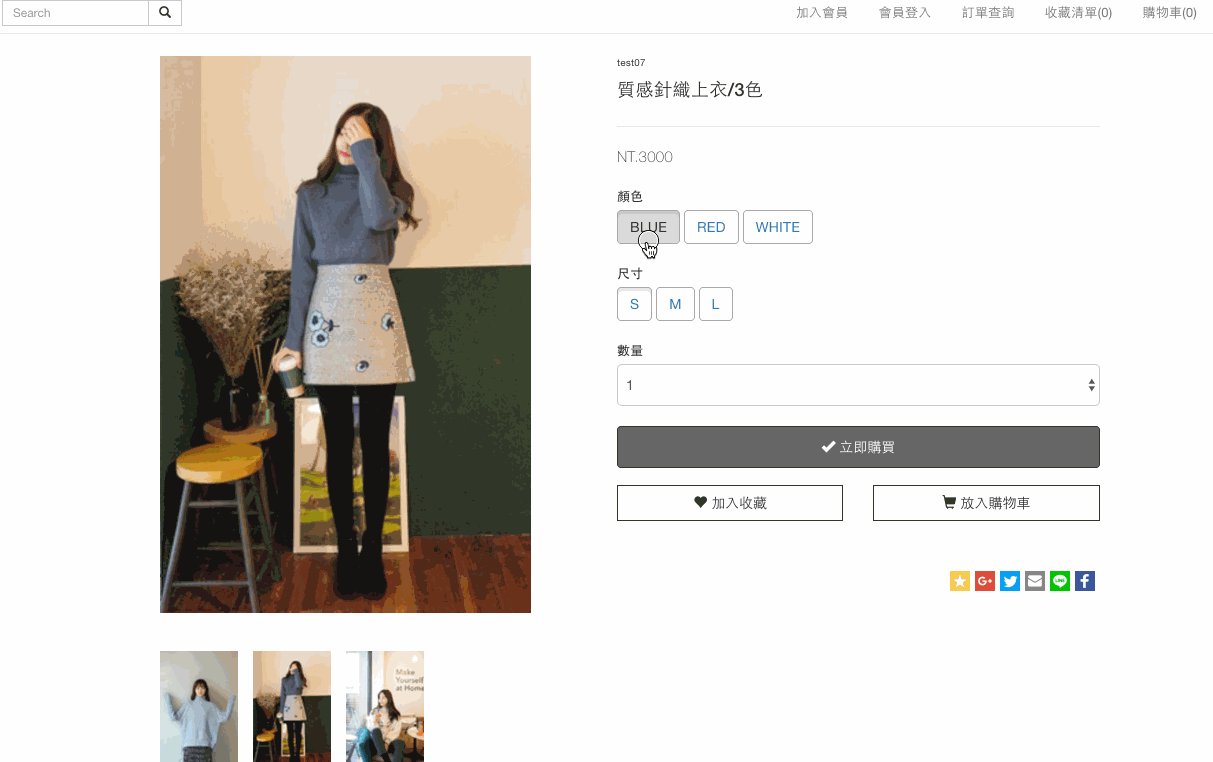
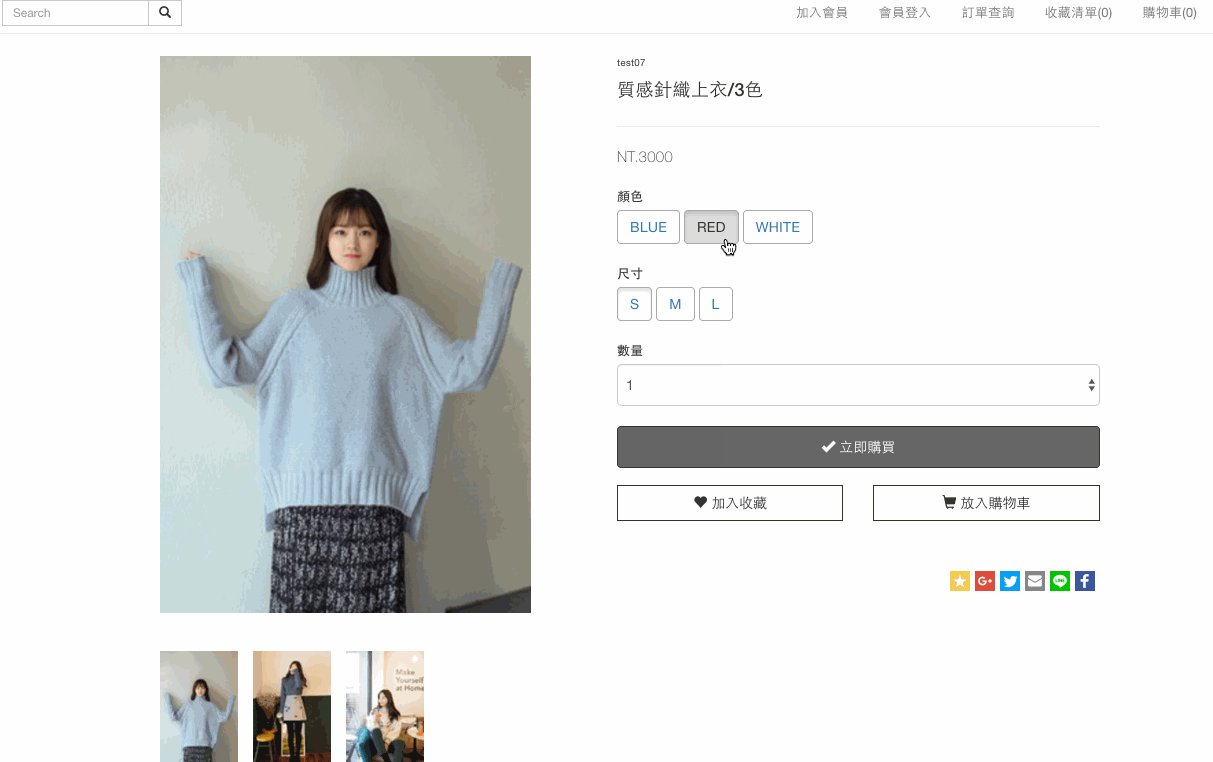
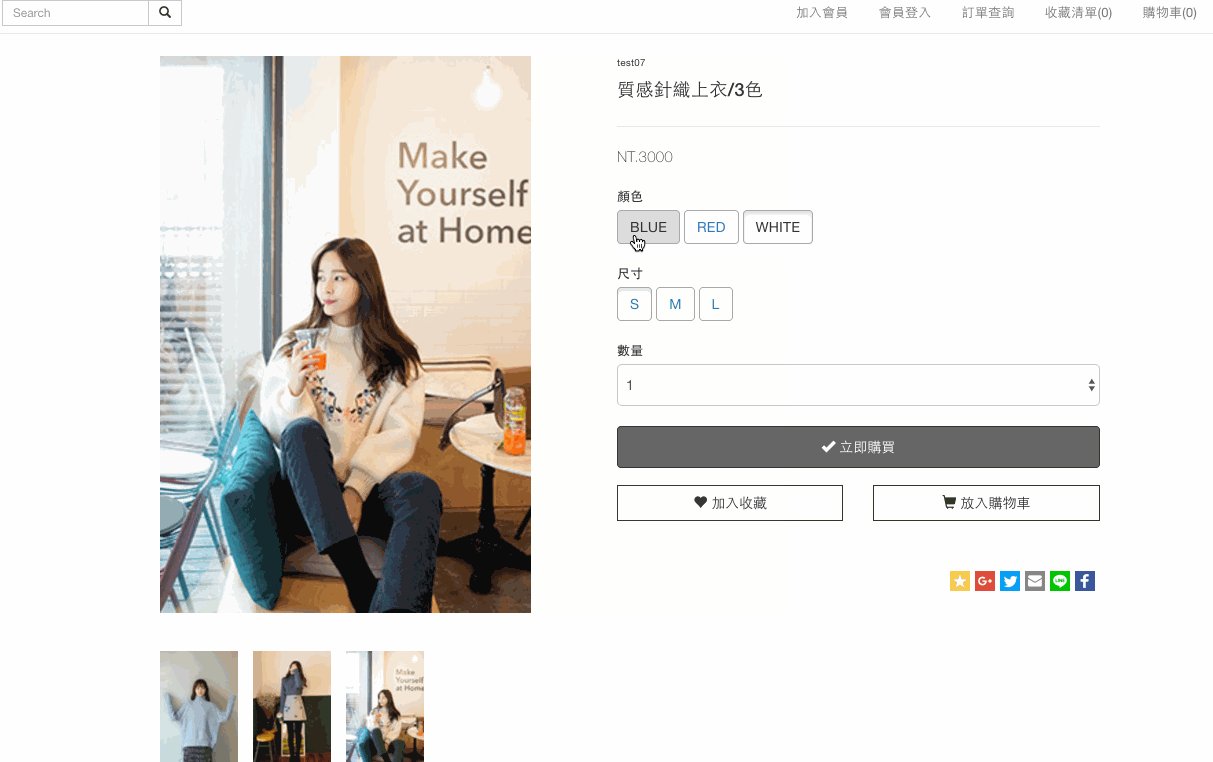
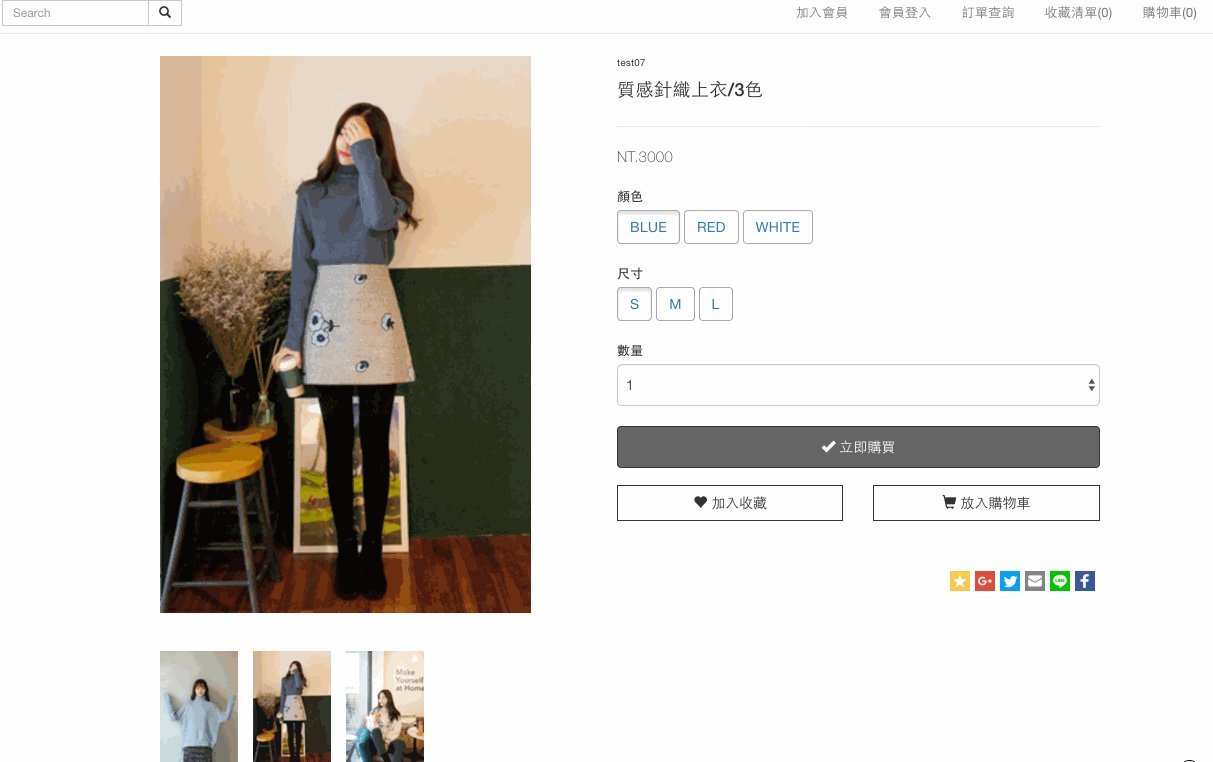
顏色:
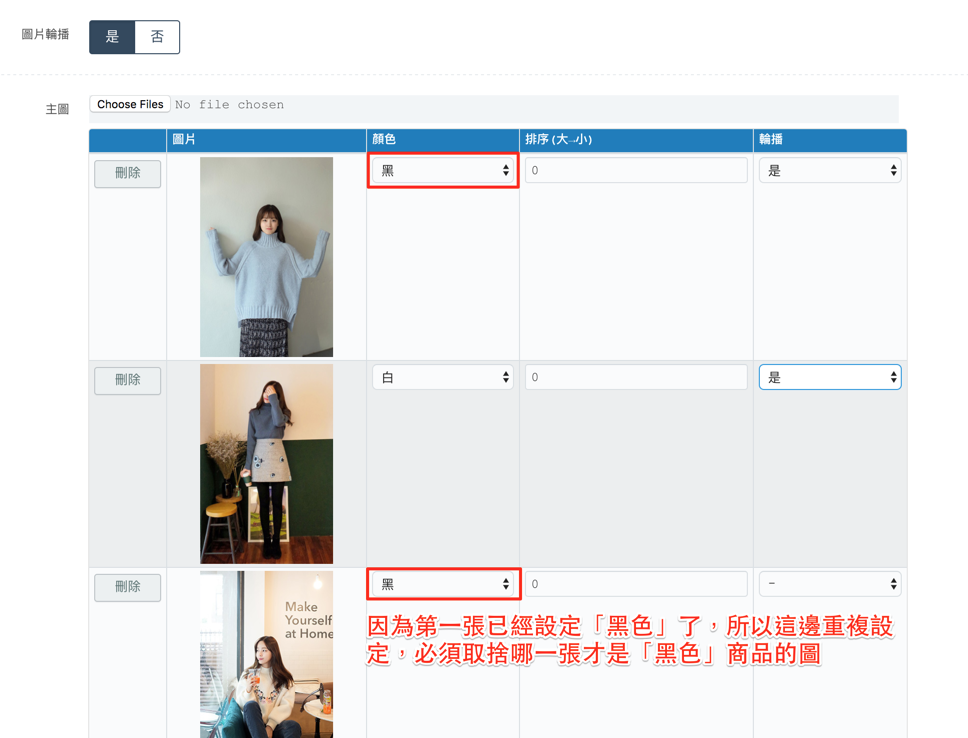
顏色欄位可以讓您設定顏色所對應到的商品圖案,當再瀏覽單一商品頁面時,消費者點選了不同顏色時,左方的主圖會跟著變動。
不過這邊要注意一點,因為顏色跟圖片是一對一對應的,所以一個顏色只能對應到一張圖片,同理一張圖片也只能設定一個顏色。因此以下設定是錯誤示範:
排序:
可以讓您設定主圖的順序,數字越大的會排在越前面,而第一張主圖會是顯示在商品列表頁面的那張圖片。
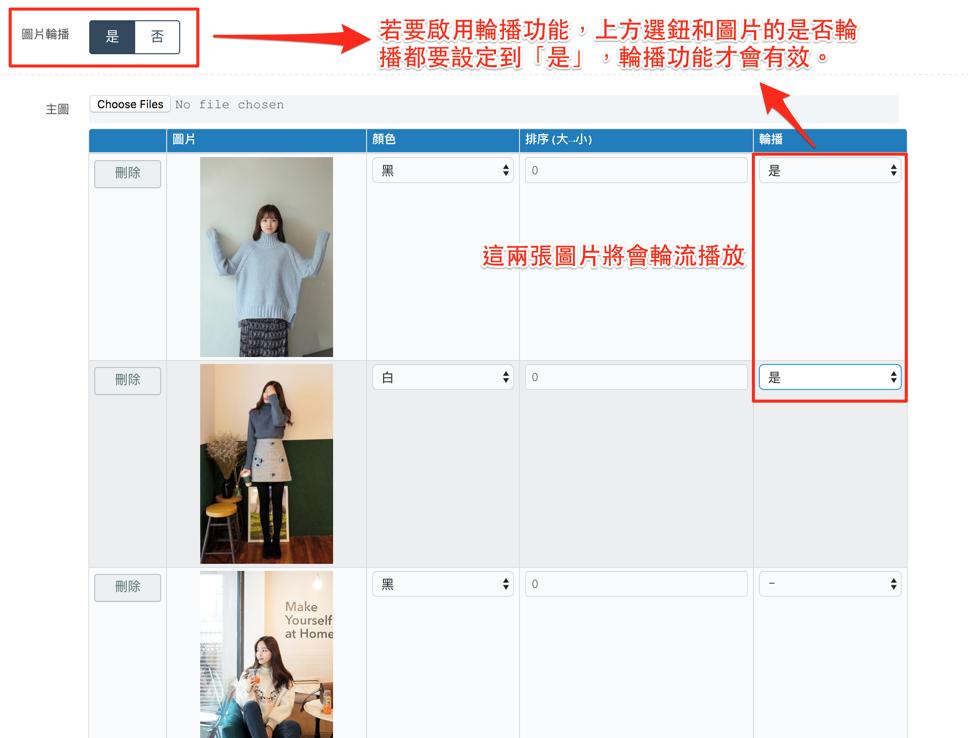
輪播:
可以讓您的商品圖片在商品列表頁面呈現時,有輪播的效果:
在您想要輪播的圖片設定 輪播 為 是,並且上方的 圖片輪播 的選鈕也要選擇 是,上方的 圖片輪播 的選鈕也要選擇 是,上方的 圖片輪播 的選鈕也要選擇 是,非常重要所以要貼三遍,這樣系統才會輪播這些圖片。
#貼心建議
- 這邊建議您每項商品輪播的照片不要設定太多,輪播太多不同的照片容易造成版面混亂,反而造成雜亂感。
- 也不用每個商品都要啟用輪播功能,有時只有其中一兩個輪播反而才會有吸睛的效果。

相關商品
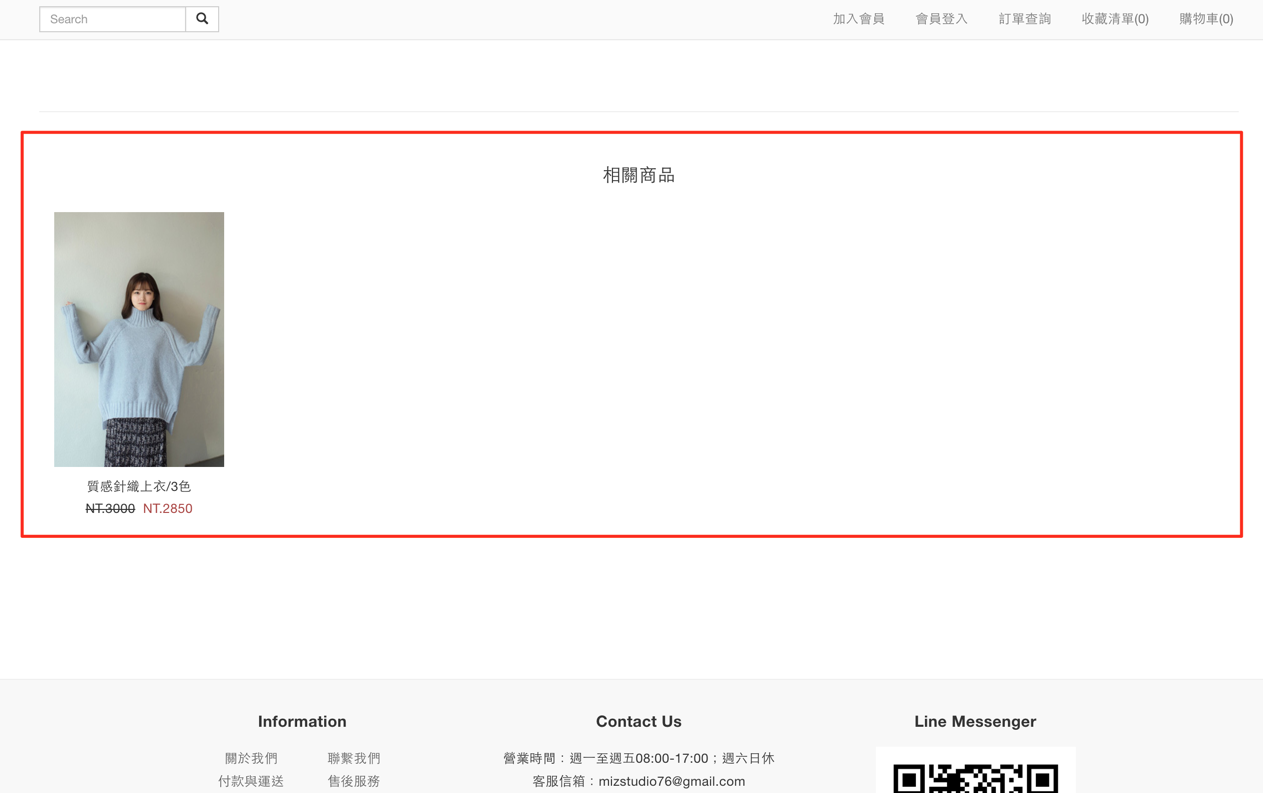
此區塊可以讓您設定該商品的其他相關商品,譬如此商品是裙子,但商品圖裡有其他穿搭商品如上衣、鞋子、包包,則你可以在此處設定相關商品,讓消費者在前台瀏覽此商品時,最後會有個「相關商品」區塊,引導有興趣或想購買的消費者過去,前台顯示如圖:
新增方法是直接在 相關商品 欄位上輸入 商品編號,或是點選下方 選擇商品 按鈕,會跳出新視窗,輸入條件式搜尋到想要的商品後加入即可。
內容
此區塊讓您用文章的方式,去描述商品,並且不限於文字也可以上傳圖檔,上方有編輯器可以幫助您排版與美化文章。
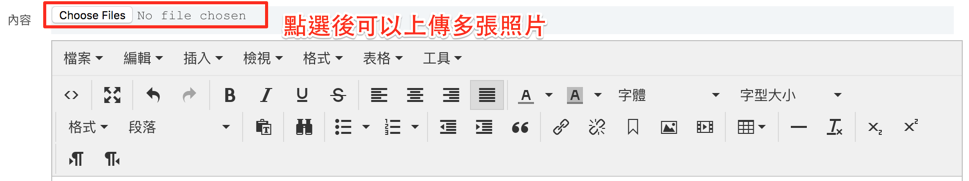
- 若欲上傳圖片可以點選上方的「選擇照片」,可以一次上傳多張照片,如圖:
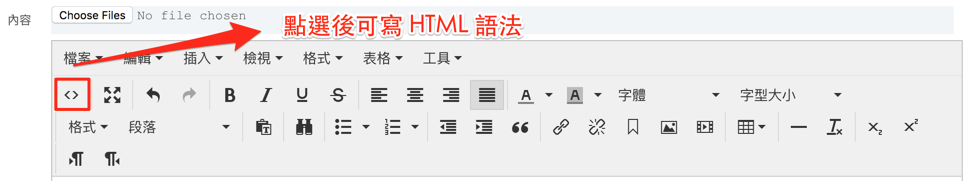
- 若會使用 HTML 語法,可開啟原始碼功能,直接編寫 HTML 語法,如圖:
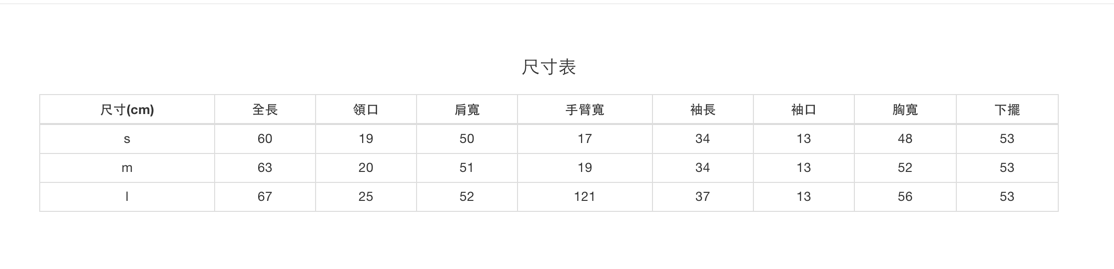
尺寸表
此為非常好用的貼心小工具,讓您可以不用自己辛苦製表,也可以擁有簡單明瞭的尺寸表。
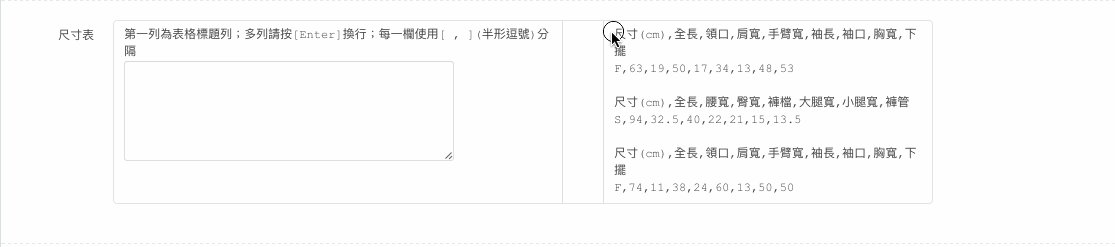
後台介面如圖:
Step 1:
最右側有三組範例可供複製,您可以直接複製一組過去 操作區,複製過去後就會看到中間 預覽區 出現預覽
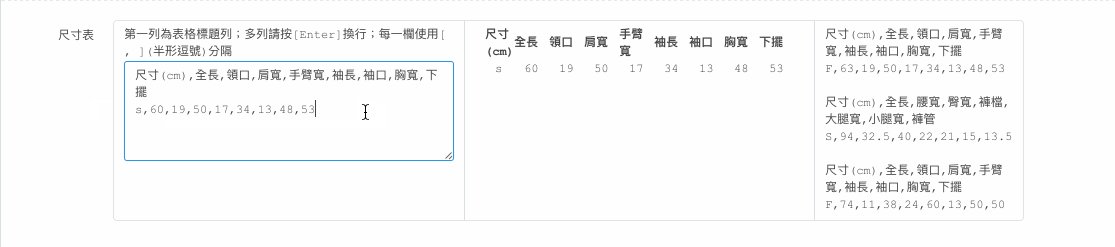
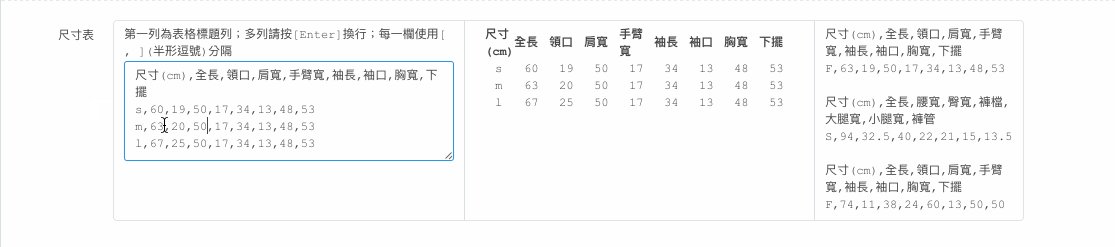
Step 2:
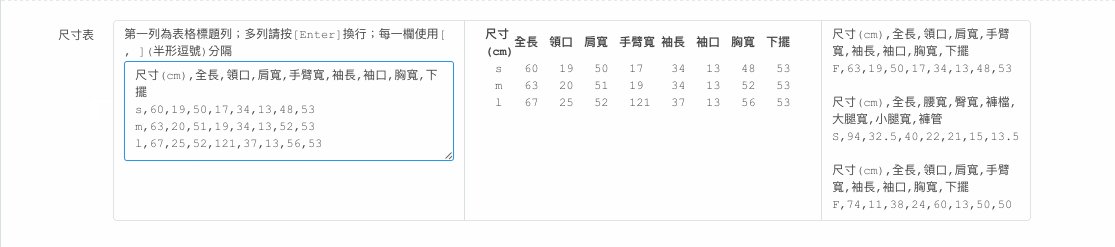
修改複製過去的內容已符合您的需求。其中要注意,我們用「 , 」(半型的英文逗號)去當做表格中每一個的格子的分隔,也就是說你要換下一格時,就打一個「 , 」,系統就會知道你換格了。在修改時要邊查看 預覽區,是否每一列的格子都有對齊,標題列有多少格,底下每一列就要有多少格。
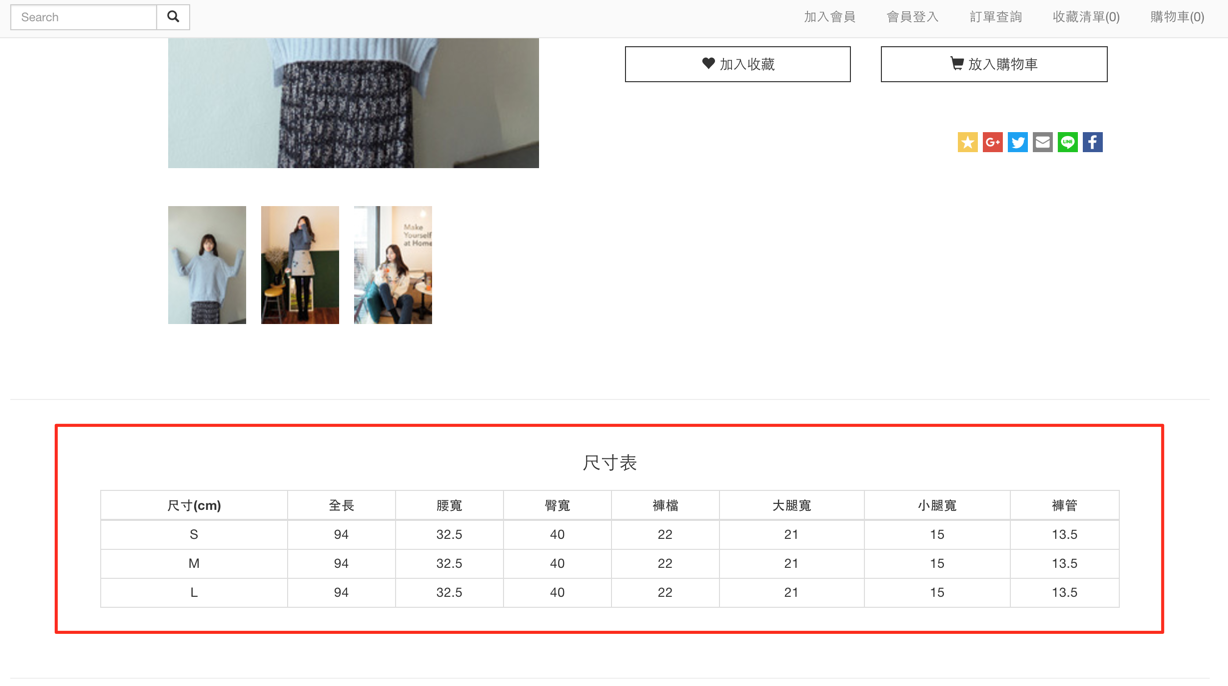
以下提供一個操作範例影片: 前台就會呈現:
前台就會呈現: 大功告成!!
大功告成!!
可以回到前台網頁,就看到您所新增的商品囉!!
若有操作問題,麻煩再告訴我們!