頁尾設定
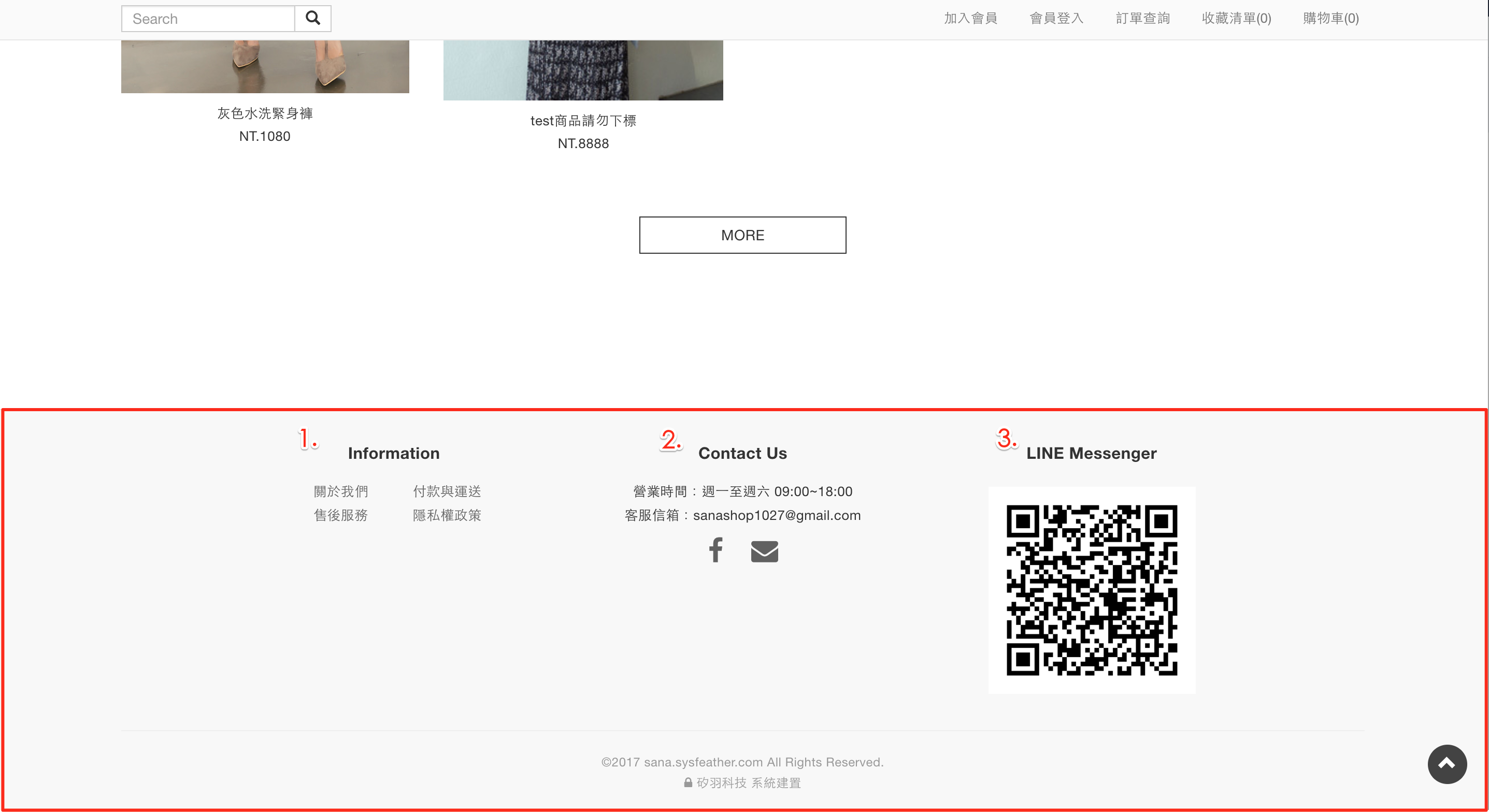
所謂的「頁尾」就是指網頁的最下方,通常會放網站的基本介紹、購物規則或者客服資訊。我們又把頁尾分成三塊:
1. 網站資訊(Information):會放「店鋪資訊」、「付款與運送」、「購物須知」、「售後服務」等等資訊,項目可變更內容也可更改。
2. 聯絡我們(Contact Us):放置網站的聯絡資訊,包含社群連結等等。
3. 嵌入社群 icon:可以放置 Line QR code
各區塊如下圖:
通常,我們會幫您設定好 2.和 3. 的區塊,若有需要可以再聯絡我們,本篇著重在 「1. 網站資訊(Information)」的修改。
後台操作方式:
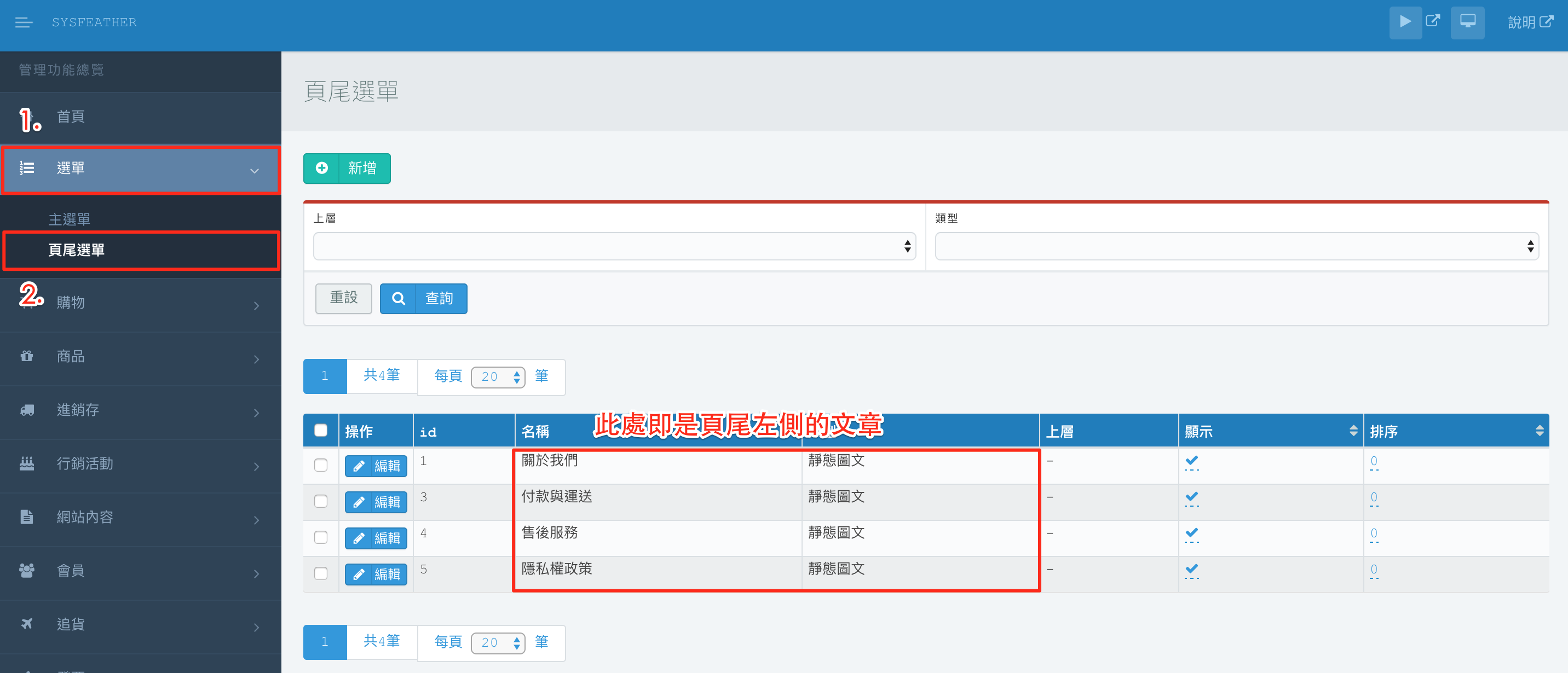
從左側功能總覽列進到 選單/頁尾選單 的功能裡,右側即會出現目前頁尾選單左邊區塊的所有文章,以上下圖為例即是 關於我們、付款與運送、售後服務、隱私權政策。
新增/修改頁尾文章
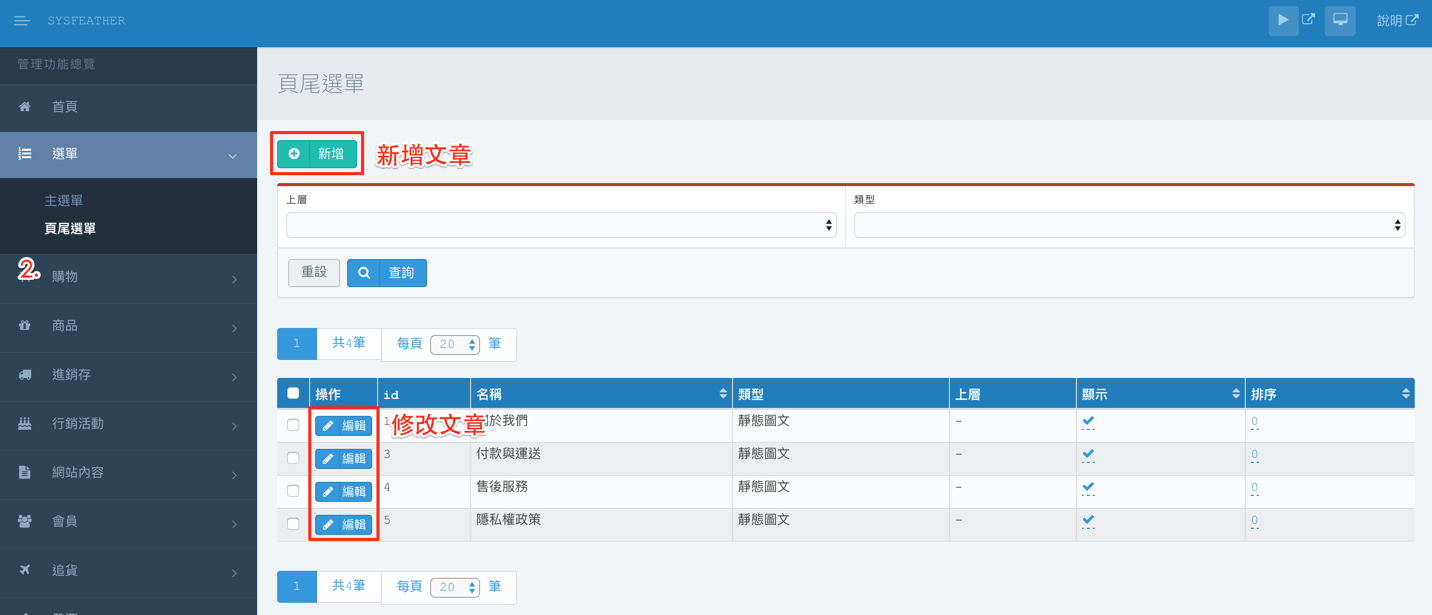
若要新增文章,點擊上方 新增 按鈕。若要修改舊有文章,點擊該文章左側的 編輯 按鈕。
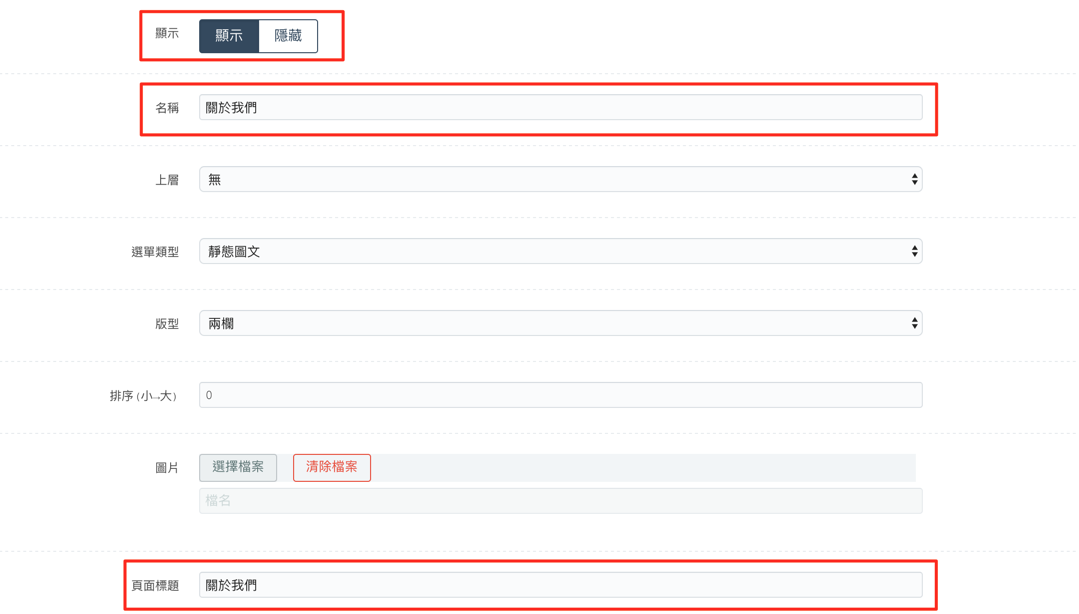
輸入必要的欄位如下,其他可以略過不管,盡量不要動到其他欄位:
1. 顯示與否:勾選顯示則會出現在前台網頁。若還沒編輯完可以先選擇隱藏。
2. 名稱:頁尾文章會顯示的名稱,也就是讓消費者點擊時的文字名稱。
3. 頁面標題:當消費者點擊該文章後,導到的頁面標題名稱。
## 通常 2. 和 3. 的名稱會取的一樣
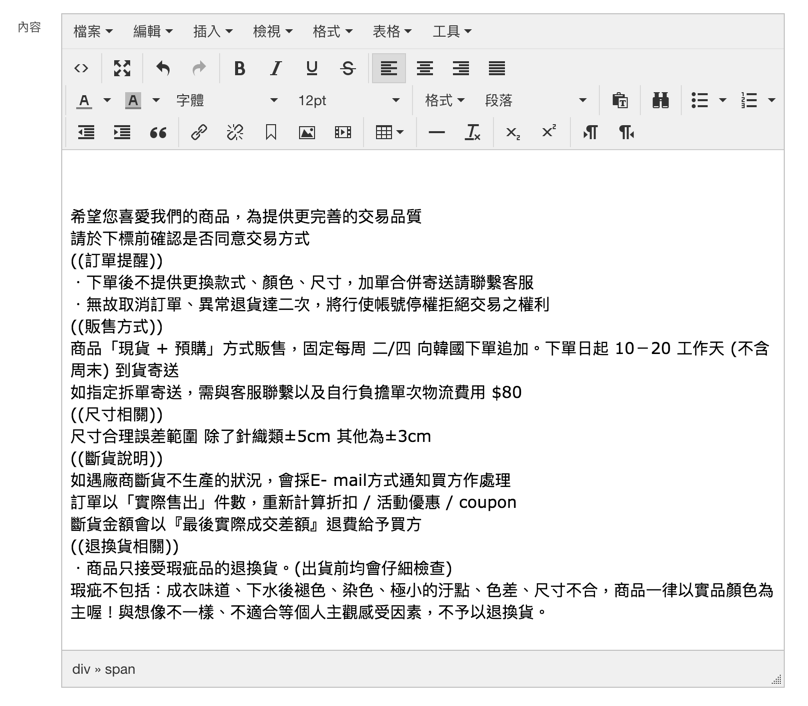
4. 內容:消費者點擊後會看到的容

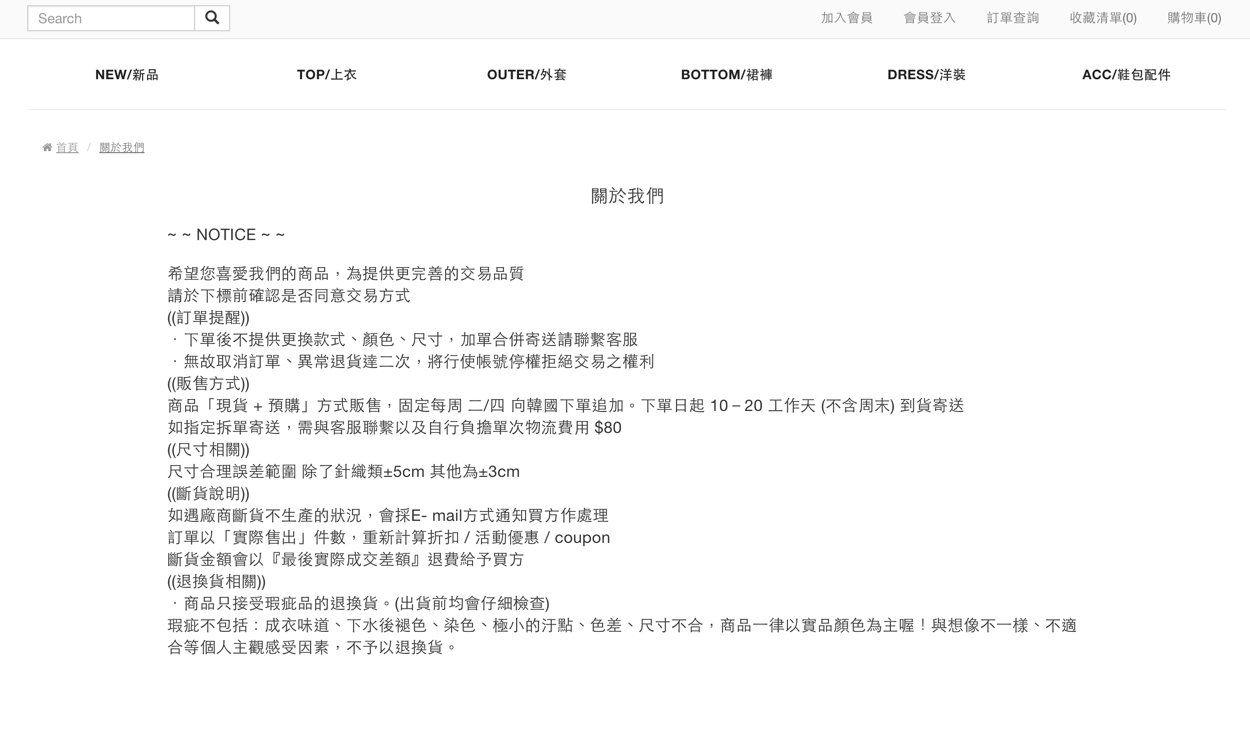
最後編輯文章內容,也就是當消費者點擊後會看到的內容,範例如下圖。編輯完後記得按 儲存。

大公告成!!
回到前台頁面,會發現剛剛新增的文章已出現在頁尾左側區塊,並且點擊後會連到該文章頁面。
若有疑問可以再聯絡我們!